Die beliebtesten Stile im Webdesign
Es gibt mehrere Ansätze im Webdesign, die in vielen Projekten weit verbreitet sind. Je nach Ihren Bedürfnissen sollten Sie einen bestimmten Stil auswählen.

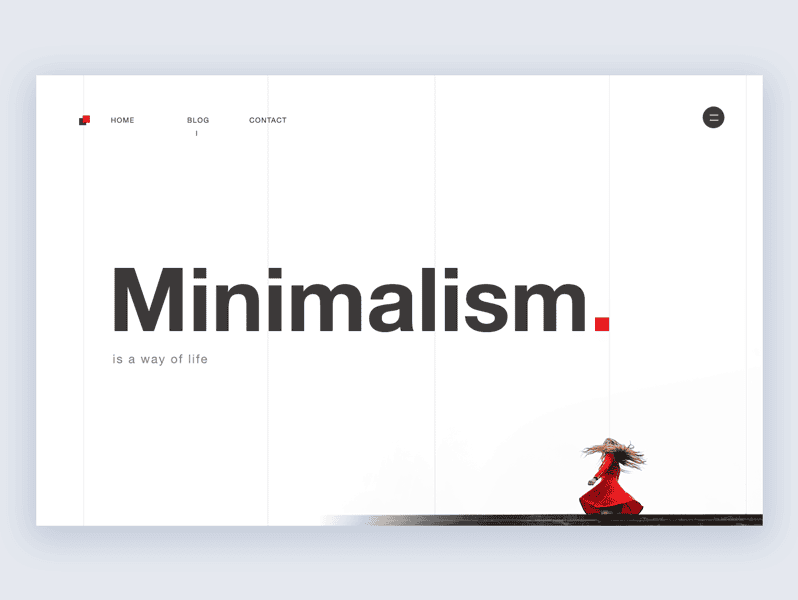
Minimalismus
Obwohl viele Auftraggeber von Websites oft bestrebt sind, diese mit maximaler Menge an Informationen in Form von Texten, Bildern und Animationen zu füllen und die Seite funktional zu gestalten, funktioniert dieser Ansatz in einigen Fällen nicht. In solchen Fällen sollte man sich an das Prinzip „Weniger ist mehr“ halten, das die Idee „Weniger, aber besser“ ausdrückt. Mit anderen Worten, die Webseite im minimalistischem Stil entwickeln.

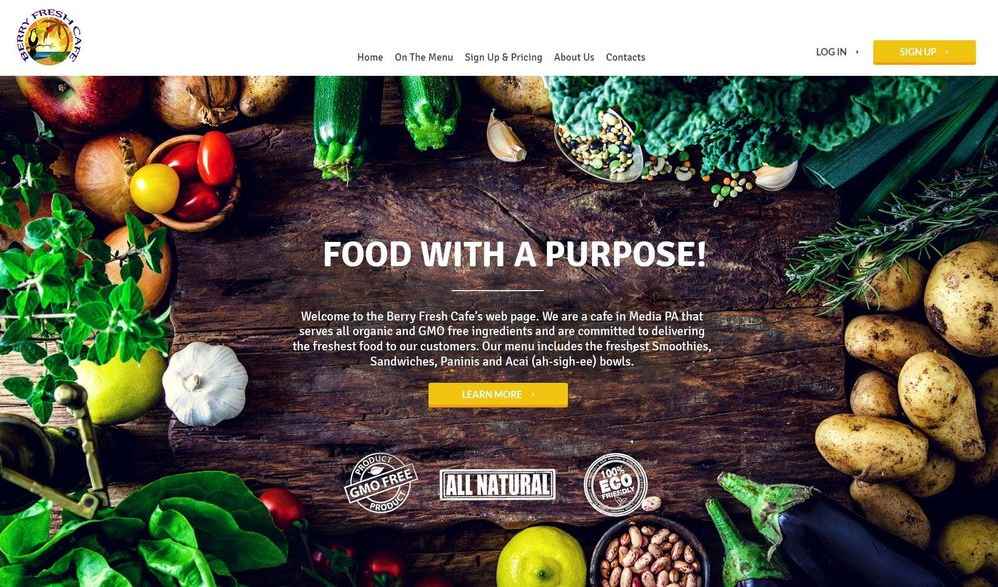
Organischer und natürlicher Stil
Die Essenz des Stils „Organisch und Natürlich“ liegt bereits in seinem Namen: das Design dieser Richtung sieht die Verwendung verschiedener „natürlicher“ Texturen vor, z. B. von Gras oder Holz, sowie grafische Gestaltungen mit Landschafts- und Pflanzenthemen. Die Anwendungsbereiche des organischen Stils im Webdesign sind vielfältig, da der Fokus hauptsächlich auf der visuellen Komponente liegt, nicht auf den Merkmalen der Seitenstruktur oder ihrem Informationsgehalt.

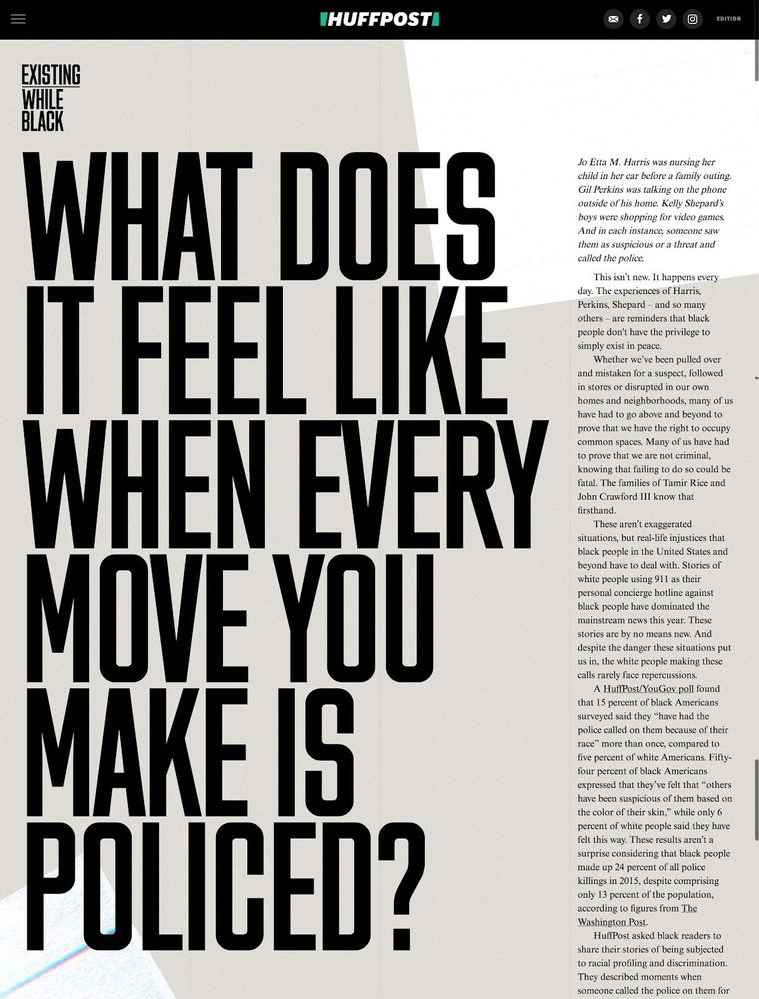
Schöne Typografie
Der Stil „Schöne Typografie“ liegt irgendwo zwischen Zeitungstypografie und Handschrift-Stilen oder genauer gesagt, kombiniert Elemente aus beiden. Die Unterschiede sind jedoch erheblich. Im Gegensatz zum Zeitungstil zeichnet sich die Typografie durch die Verwendung von lebhaften und unkonventionellen Schriftarten aus, aber im Gegensatz zur Handschrift liegt der Hauptakzent nicht auf der Grafik, sondern auf dem Textinhalt. Dieser Stil eignet sich nicht nur hervorragend für die Erstellung persönlicher Visitenkarten-Websites, sondern auch für die Gestaltung von Landingpages, Promo-Seiten, Online-Shops und sogar Unternehmenswebsites.

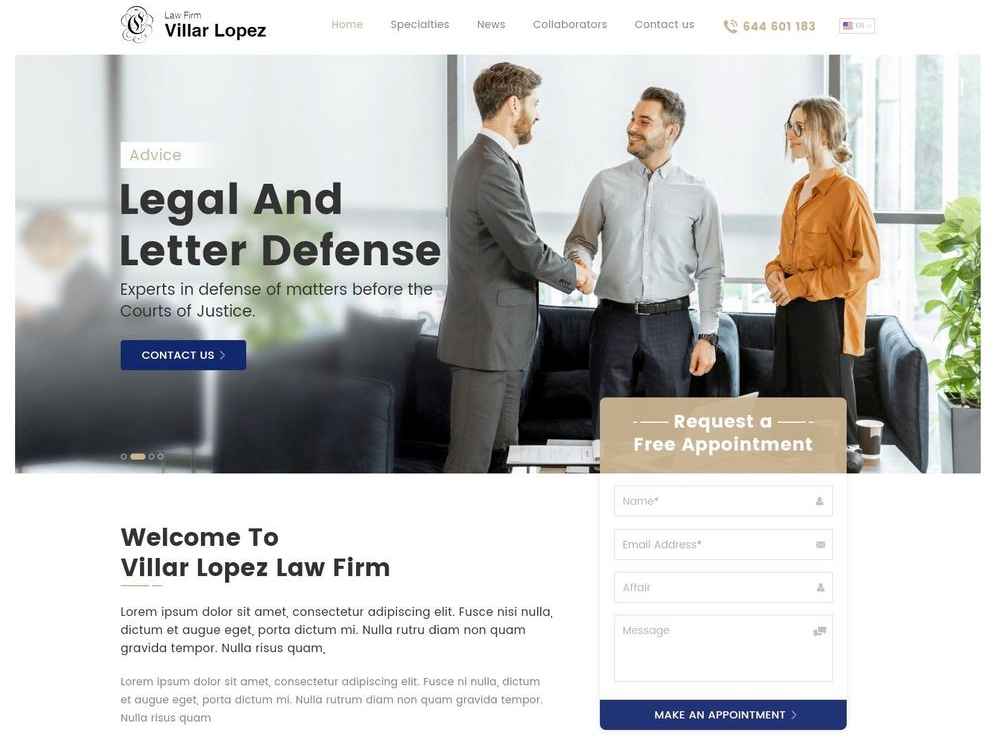
Klassischer Stil
Wie bekannt, kommt die Klassik niemals aus der Mode. Daher ist der klassische Stil im Webdesign einer der beliebtesten. Oft bestellen Unternehmen, die Dienstleistungen im Bereich Finanzen, Recht oder Analytik anbieten, Websites in diesem Stil. Kurz gesagt, diejenigen, die mit ihrer Website Seriosität, Stabilität und Zuverlässigkeit demonstrieren möchten.

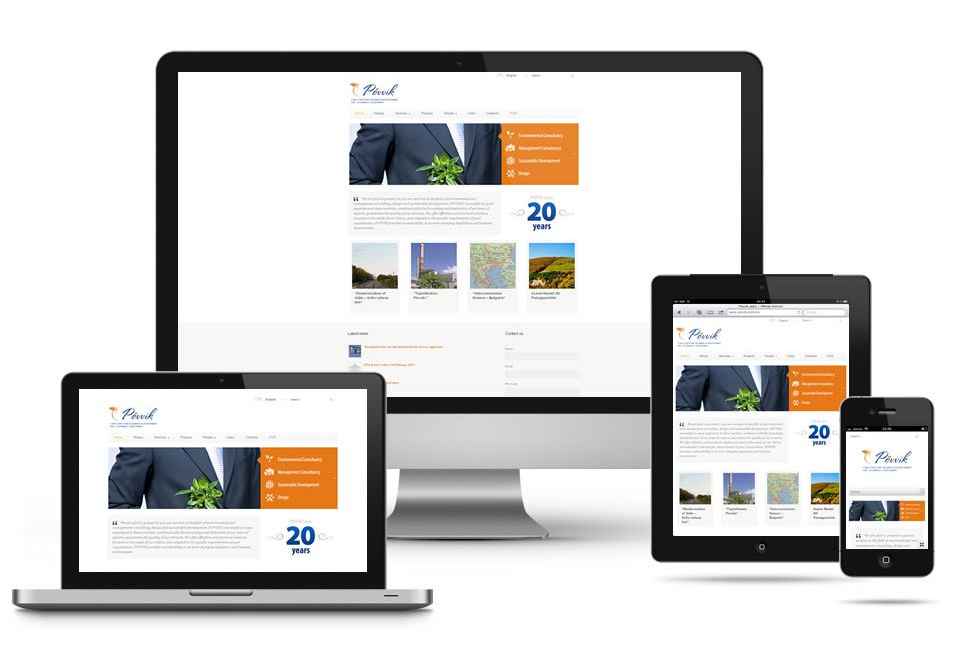
Responsives Design
Der responsive Stil entstand als Folge des technologischen Fortschritts. Da es viele Geräte gibt, mit denen Webseiten angezeigt werden können, entstand die Notwendigkeit, einen Stil zu finden, der es der Webseite ermöglicht, sowohl auf Smartphones oder Tablets als auch auf stationären Computern oder Laptops gleich gut auszusehen. Das Hauptmerkmal des responsiven Stils ist, dass das Design der Webseite mit der mobilen Version beginnt.

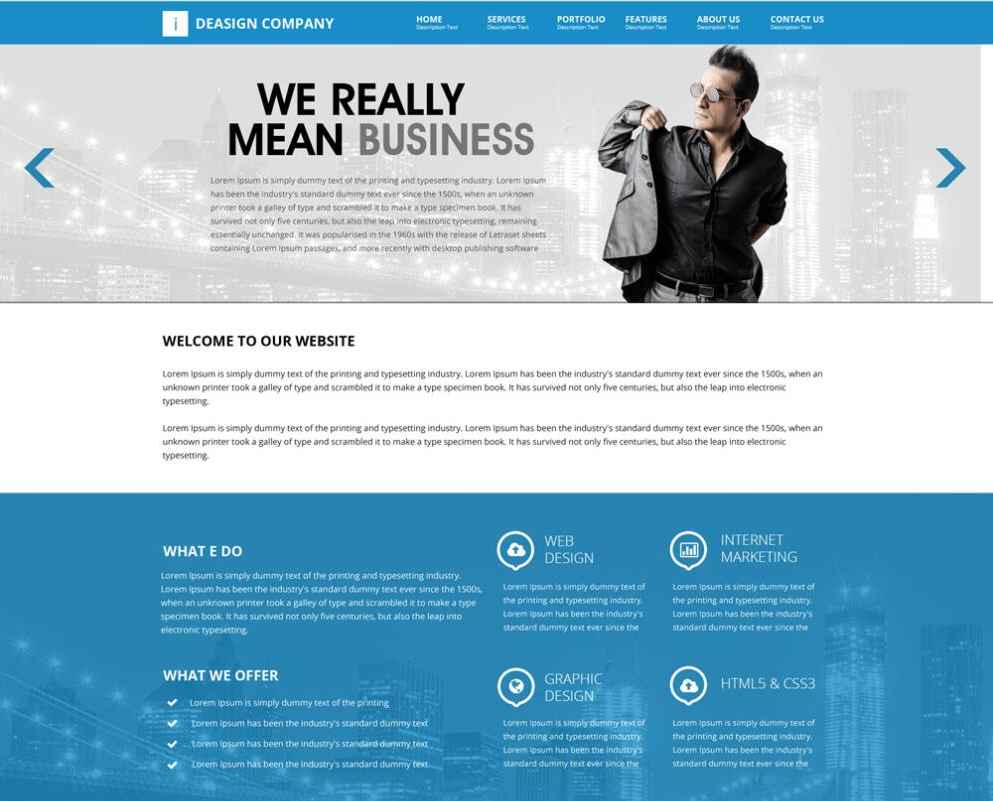
Corporate Design
Das Corporate Design muss vollständig den Anforderungen und Zielen des Unternehmens entsprechen und eine klare Struktur haben. Die Seite sollte streng aussehen, jedoch sind grafische Elemente und Animationen sowie unkonventionelle Schriftarten erlaubt. Es ist unbedingt erforderlich, nicht nur den Firmennamen, sondern auch das Logo und den Slogan zu platzieren. Oft wird die Website auf Grundlage des Corporate Designs des Unternehmens erstellt.

Skeuomorphismus
Skeuomorphismus im Design umfasst die Verwendung von Elementen, die die Form eines anderen Objekts oder Materials wiederholen, aber auf andere Weise oder aus anderen Materialien ausgeführt sind. Die Anwendungsbereiche des Skeuomorphismus-Stils sind äußerst vielfältig. Verschiedene dekorative Elemente aus Kunststoff, die wie Holz bearbeitet sind, sind beispielsweise in der Automobilindustrie sehr beliebt. Dieser Stil kam 2011 ins Webdesign und gewann sofort eine recht große Popularität.

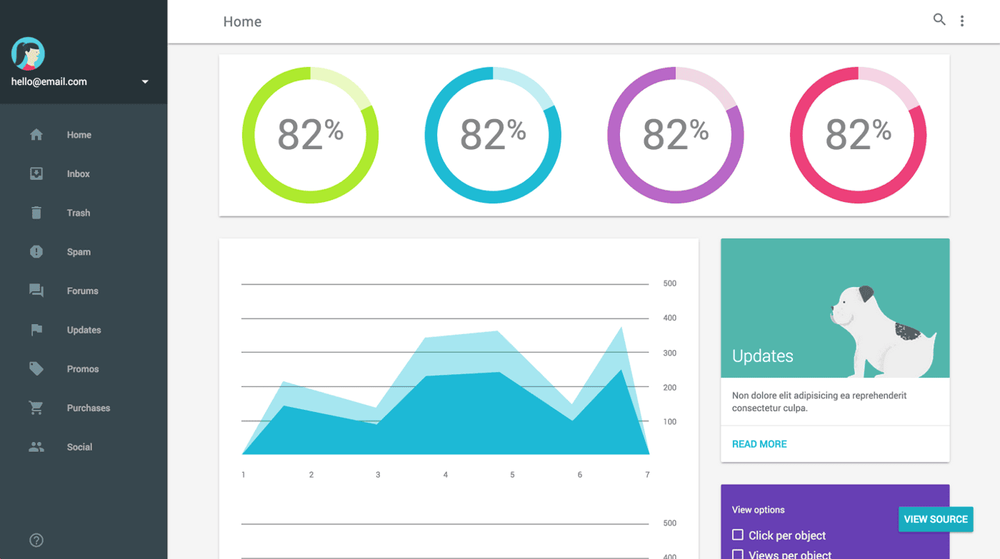
Google Material Design
Der Material-Stil wurde 2014 vorgestellt und war ein Versuch von Google, das Erscheinungsbild seiner Produkte unter einen einheitlichen Standard sowohl in Web- als auch in mobilen Anwendungen zu bringen. Dieser Stil stellt eine Art Kompromiss zwischen Minimalismus und Skeuomorphismus dar. Einerseits zeichnet sich der Stil durch „Materialität“ aus, die den Eindruck der Interaktion mit realen physischen Objekten vermittelt, andererseits durch Einfachheit und Klarheit sowohl in der Grafik als auch in der Komposition.

Art-Déco-Stil
Für diejenigen, die weit entfernt von Minimalismus und übermäßiger Zurückhaltung der Klassik oder des Corporate Designs sind, aber ethnische Motive nicht ablehnen, wird das helle und mutige Webdesign im Art-Déco-Stil sicherlich gefallen. Diese Richtung lässt viel Raum für Fantasie und ermöglicht es, auch die kühnsten Entscheidungen mit voller Zuversicht umzusetzen.

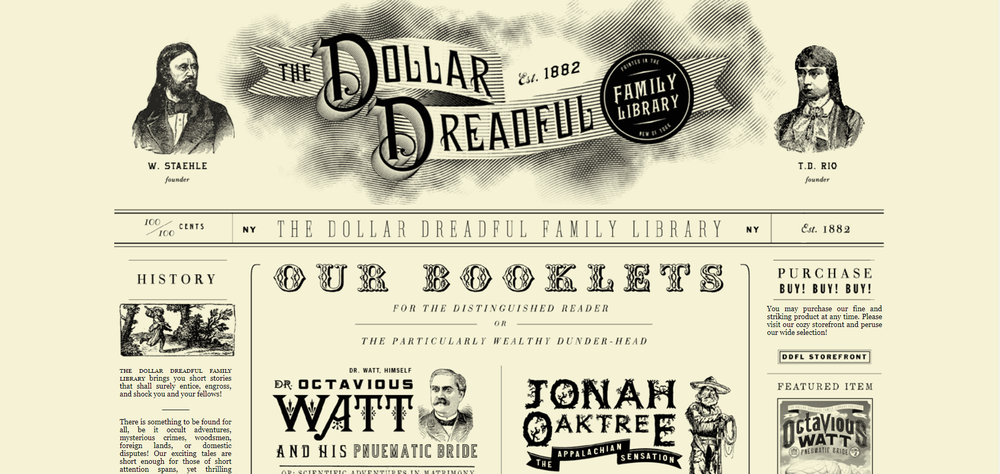
Retro
In Anbetracht der aktuellen Trends im Webdesign sollte erwähnt werden, dass der Retro-Stil zurzeit recht verbreitet ist und noch lange nicht aus der Mode kommen wird. Um jedoch die charakteristischen Merkmale dieses Stils zu bestimmen, ist es wichtig, präzise anzugeben, was genau als Retro gilt.

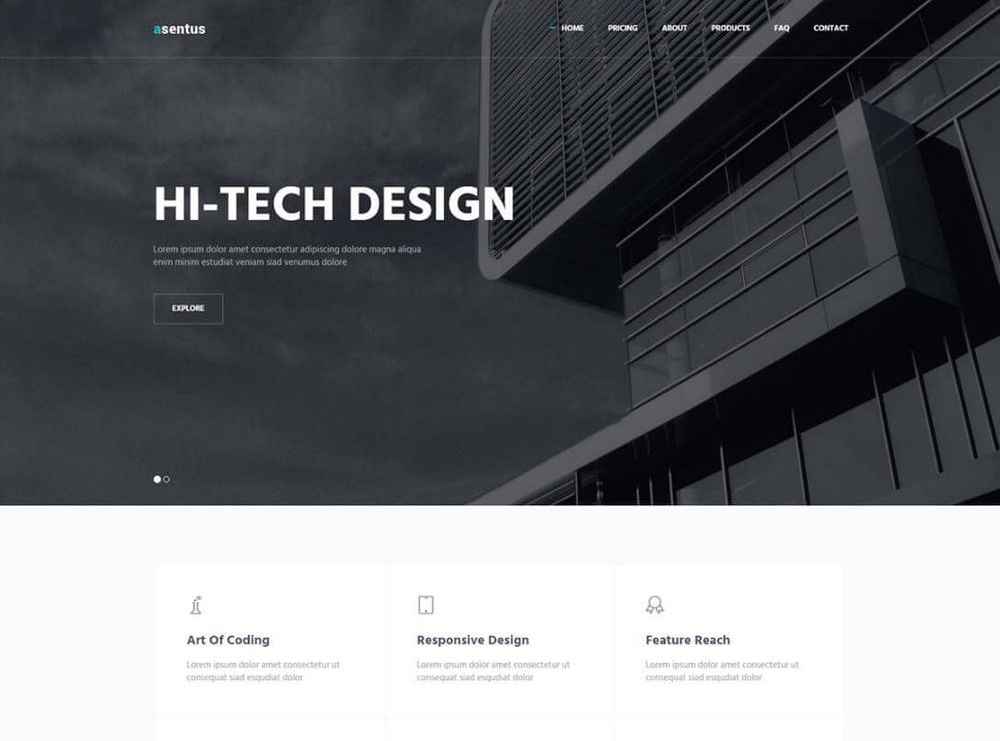
High-Tech
Der High-Tech-Stil entstand in den 1970er Jahren in der Architektur, fand jedoch im Innendesign erst ein Jahrzehnt später Anwendung. Mit der Entwicklung modernster Technologien hörte dieser Stil auf, auf den physischen Raum beschränkt zu sein, und fand recht organisch Eingang in den Bereich des Webdesigns. Das Hauptmerkmal dieses Stils, das ihn teilweise dem Minimalismus ähnelt, jedoch signifikant vom industriellen Stil und Futurismus abweicht, ist das nahezu völlige Fehlen dekorativer Elemente, da die Schönheit der Funktionalität geopfert wurde.

Zeichentrickstil
Im Gegensatz zu vielen anderen Stilen, wie Art-Déco oder High-Tech, die aus Architektur oder Innendesign ins Webdesign kamen, geschah es im Zeichentrickstil, oder wie man ihn auch nennt, Sktech-Stil, genau umgekehrt: Er wurde ursprünglich für das Design von Websites geschaffen, und erst später begannen seine Elemente, in verschiedenen Inneneinrichtungen verwendet zu werden.

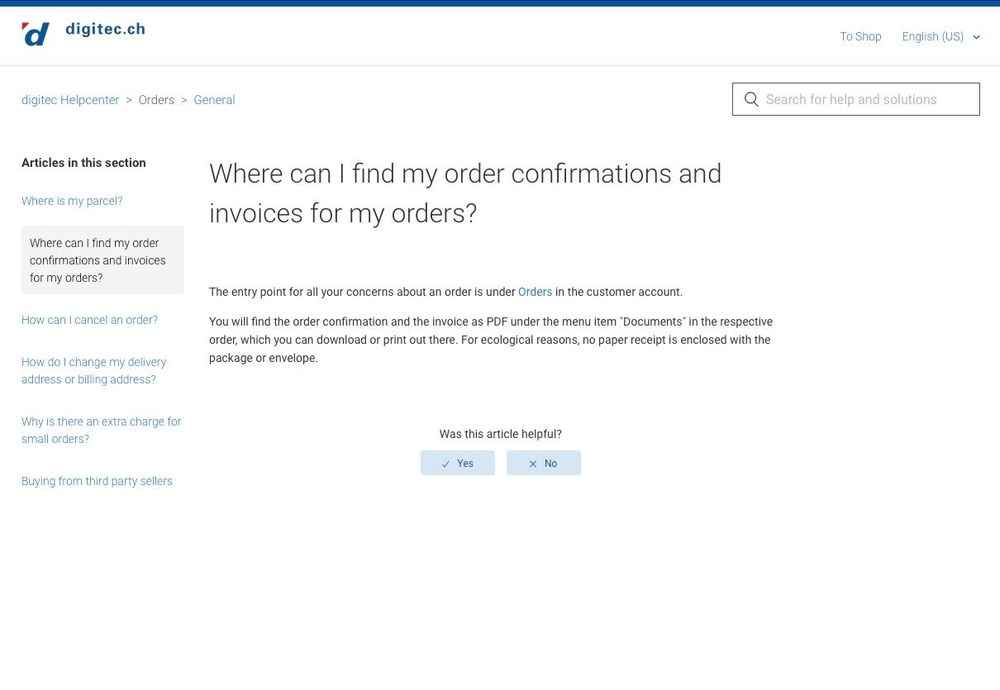
Informationsstil
Der Informationsstil im Webdesign wird oft unterschätzt, da er nur für Nachrichtenportale geeignet scheint. Doch die Möglichkeiten dieses Stils sind viel vielfältiger, und daher kann er bedenkenlos sowohl für persönliche Visitenkarten als auch für große Unternehmensportale verwendet werden.

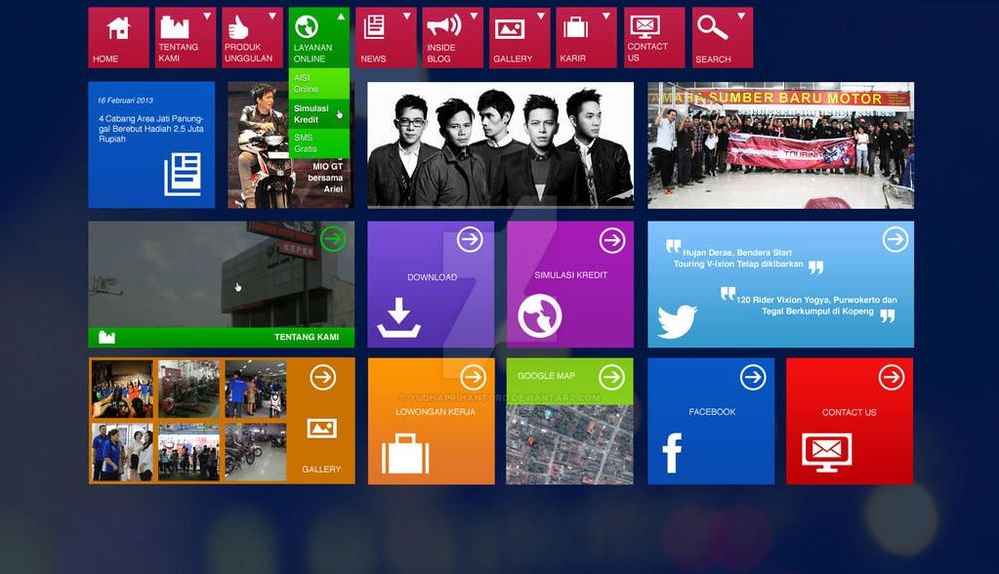
Metro
Der Metro-Stil wurde 2010 von Microsoft eingeführt und hat seitdem nichts von seiner Relevanz eingebüßt, da sein Minimalismus und gleichzeitig die breite Farbpalette und die originale Typografie ausreichend Raum für die Umsetzung auch der kühnsten Ideen lassen. Darüber hinaus sehen Metro-Seiten dank ihres anpassungsfähigen Designs auf allen Geräten gleich gut aus: von Desktop-Computern und Laptops bis hin zu Smartphones und Tablets.

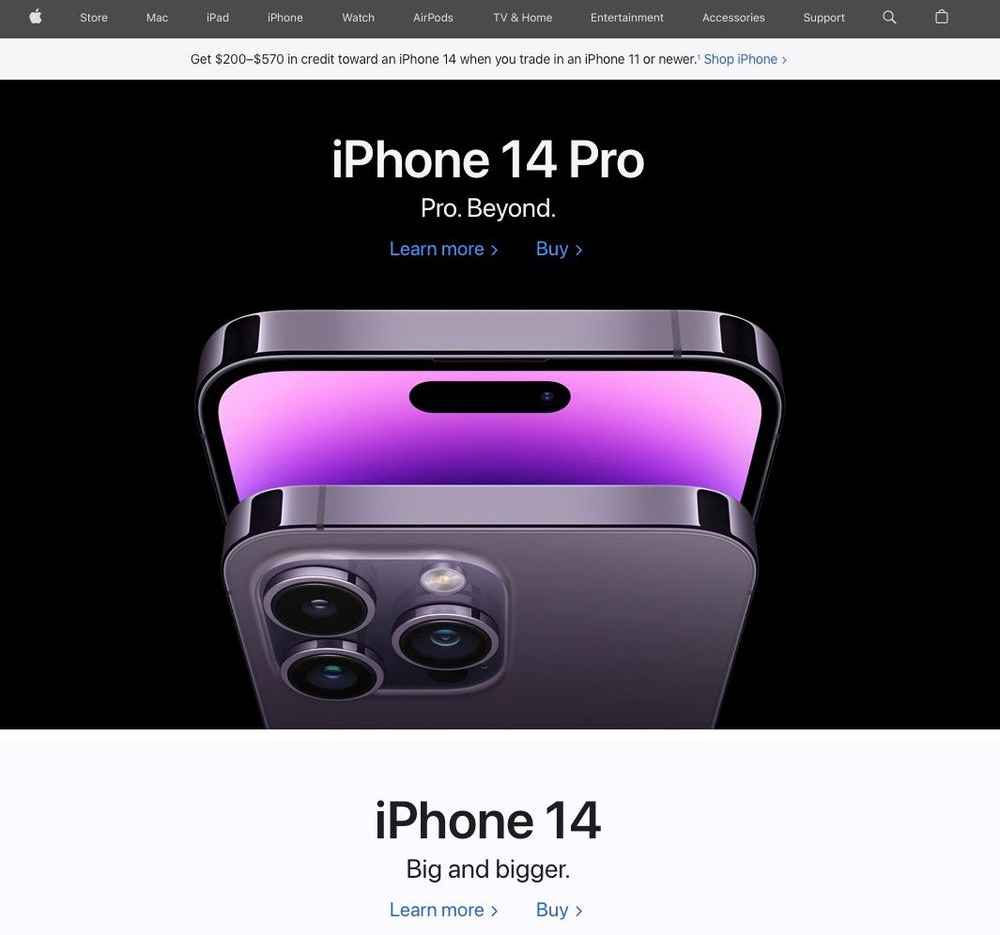
Apple-Stil
Wenn es um den Stil von Apple geht, haben viele Auftraggeber die Website des Unternehmens selbst im Blick. Dabei ist es sehr wichtig, den Unterschied zu erkennen zwischen dem Wunsch, „das Gleiche zu machen“ oder anders gesagt, einfach die Website zu kopieren, und dem Wunsch, das gesamte Konzept, das auf hohen Standards, Minimalismus und strenger Hierarchie bei der Anordnung der Informationsblöcke basiert, nachzubilden. Und wenn die Website im ersten Fall, merkwürdigerweise, recht langweilig und nicht von Millionen ähnlicher Seiten abhebt, so ergibt sich im zweiten Fall eine absolut einzigartige Seite, die jedem Besucher garantiert im Gedächtnis bleibt.

Flat Design
Der Flat-Stil entstand 2012 und ersetzte den Skeuomorphismus mit seinem Realismus und seinen Dimensionen und brachte Minimalismus und Zweidimensionalität zurück. Dennoch kann man diesen Stil keinesfalls als langweilig oder gewöhnlich bezeichnen, da die breite Verwendung von interessanter und unkonventioneller Typografie, lebhaften Farben, großen Bildern und sogar Videos es ermöglicht, einzigartige Projekte zu erstellen und komplexe Aufgaben erfolgreich zu bewältigen.

Polygonaler Stil
Der polygonale Stil inspiriert mit seiner Einfachheit und Vielfalt an dekorativen Effekten, die durch den Farbverlauf von Schattierungen einer Farbe erzielt werden können. Dieser Stil wurde sehr schnell zum Trend im Druck- und Webdesign im Bereich der Erstellung von Websites.

Wie Sie sehen, gibt es viele verschiedene Varianten des Webdesigns. Zögern Sie nicht, mich zu kontaktieren, und wir können besprechen, welcher von ihnen am besten für Ihr Projekt geeignet ist.