Самые популярные стили в веб-дизайне
Существует несколько подходов к веб-дизайну, которые широко используются во многих проектах. В зависимости от ваших потребностей следует выбрать определённый стиль.
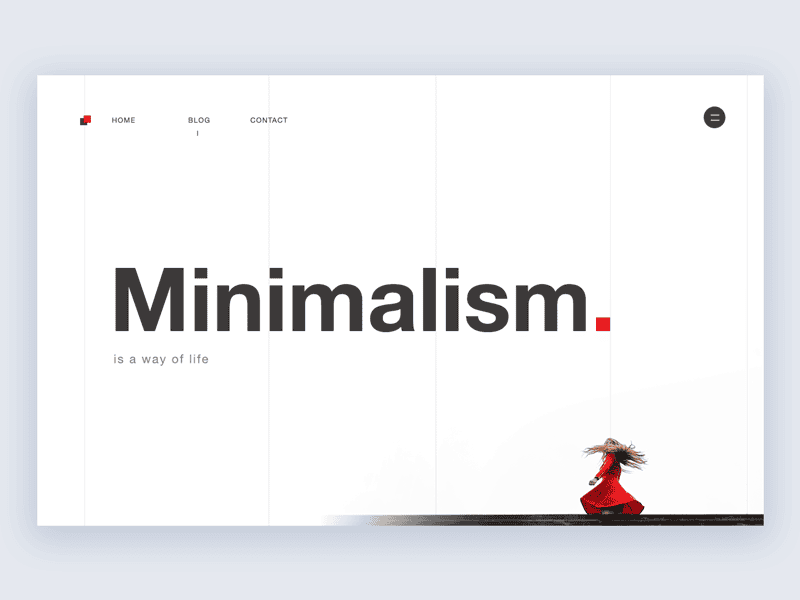
Минимализм
Несмотря на то, что многие заказчики сайтов часто стремятся заполнить их максимальным количеством различной информации в виде текстов, изображений и анимации, а также сделать страницу функциональной, в некоторых случаях такой подход не работает. В таких случаях стоит обратиться к принципу «Меньше — значит больше», который выражается идеей «Лучше меньше, да лучше». Другими словами, разработать сайт в минималистичном стиле.
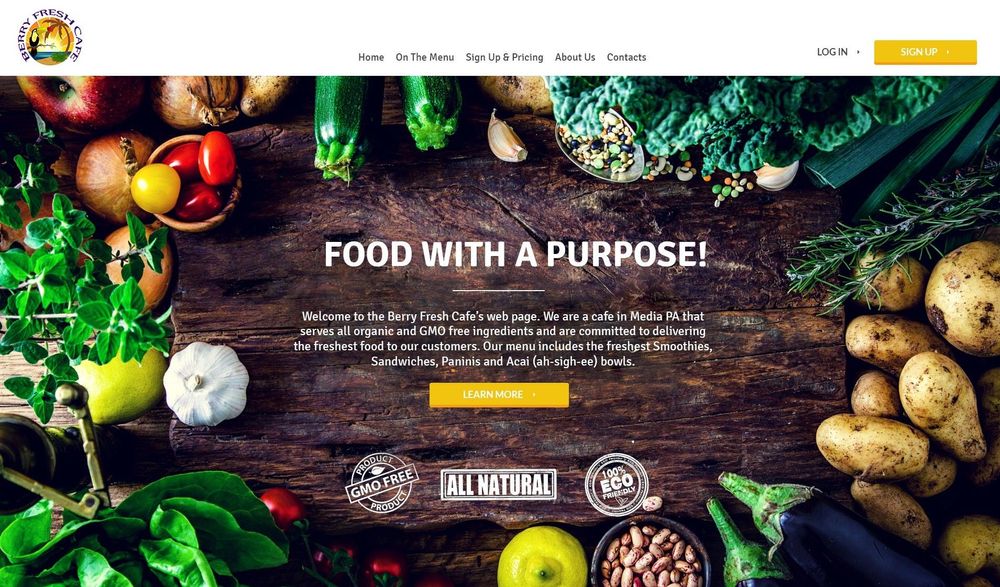
Органический и натуральный стиль
Суть стиля «Органический и натуральный» уже заложена в его названии: дизайн этого направления предполагает использование различных «натуральных» текстур, например, травы или дерева, а также графического оформления с ландшафтной и растительной тематикой. Области применения органического стиля в веб-дизайне разнообразны, поскольку основной акцент делается на визуальной составляющей, а не на особенностях структуры страницы или её информационном содержании.
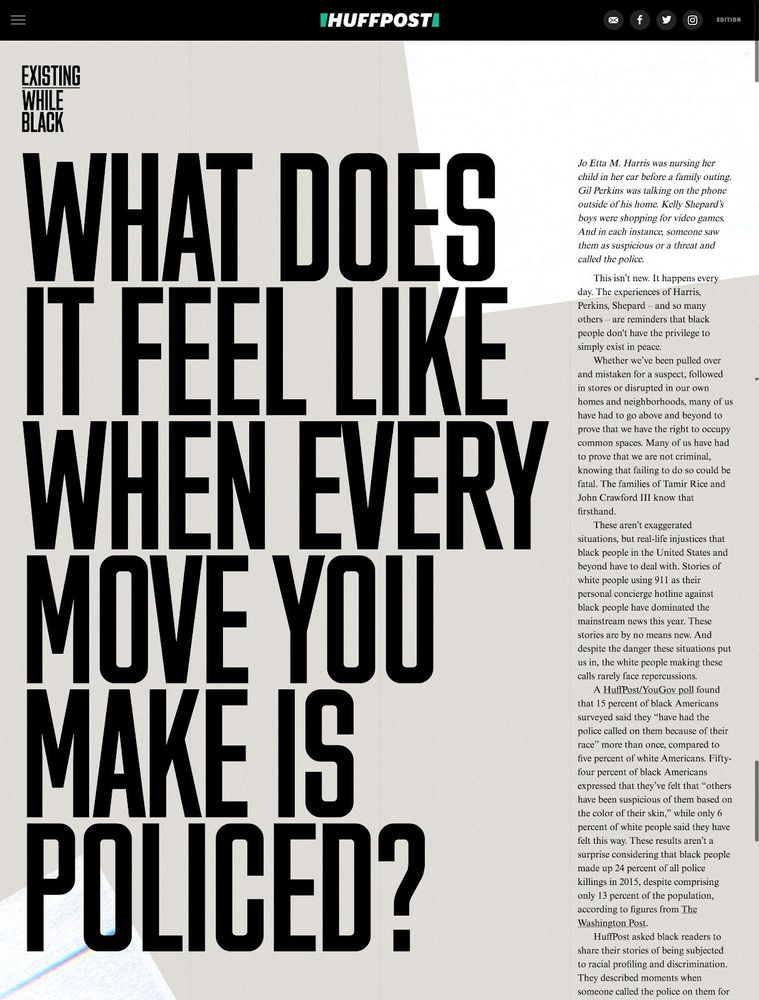
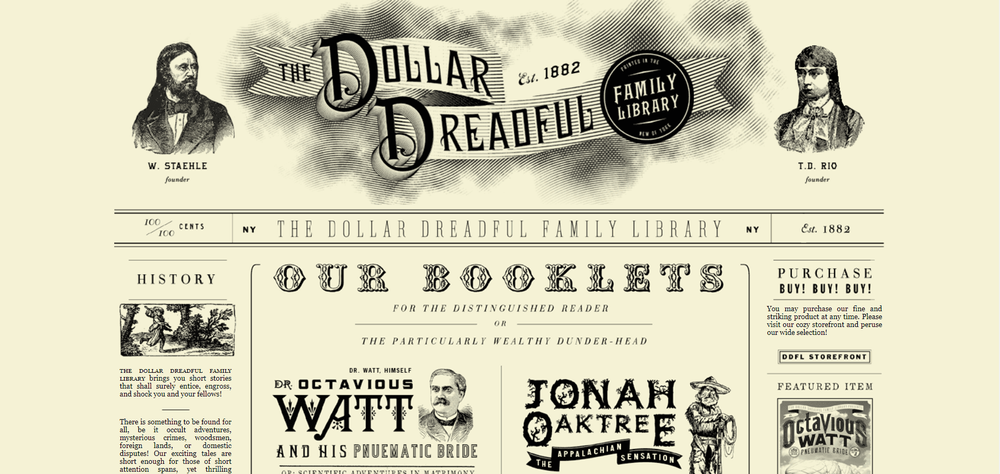
Красивая типографика
Стиль «Красивая типографика» находится где-то между газетным и рукописным стилями, или, точнее, сочетает в себе их элементы. Тем не менее, различия весьма значительны. В отличие от газетного стиля, типографика предполагает использование ярких и нестандартных шрифтов, но, в отличие от рукописного, основной акцент делается не на графике, а на текстовом контенте. Такой стиль идеально подходит не только для создания личных сайтов-визиток, но и для оформления лендингов, промо-страниц, интернет-магазинов и даже корпоративных сайтов.
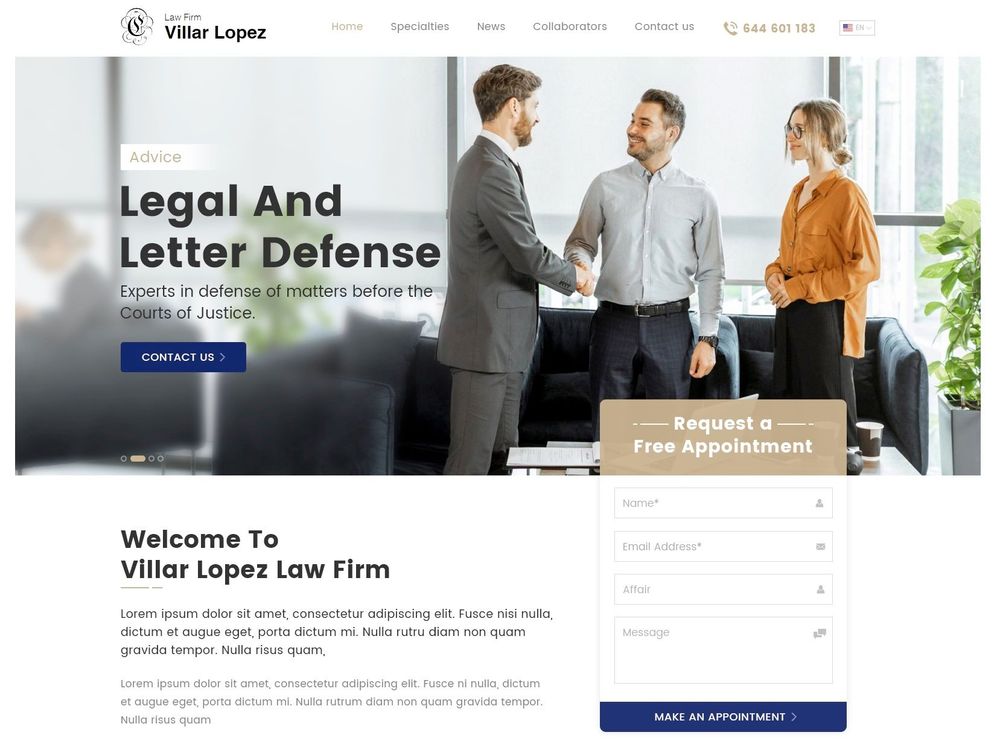
Классический стиль
Как известно, классика никогда не выходит из моды. Поэтому классический стиль в веб-дизайне является одним из самых популярных. Часто сайты в этом стиле заказывают компании, предоставляющие услуги в области финансов, юриспруденции или аналитики. Короче говоря, те, кто хотят с помощью своего сайта продемонстрировать серьёзность, стабильность и надёжность.
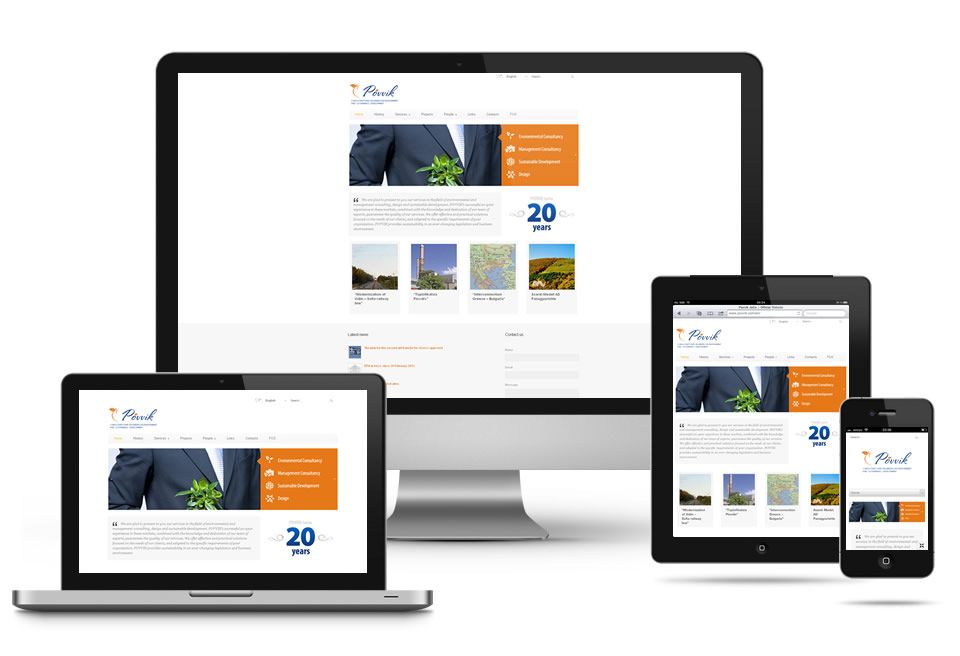
Адаптивный дизайн
Адаптивный стиль (responsive) возник как следствие технологического прогресса. Поскольку существует множество устройств, с помощью которых можно просматривать сайты, появилась необходимость найти стиль, который позволит сайту выглядеть одинаково органично как на смартфоне или планшете, так и на стационарном компьютере или ноутбуке. Главная отличительная черта адаптивного стиля — дизайн сайта начинается с мобильной версии.
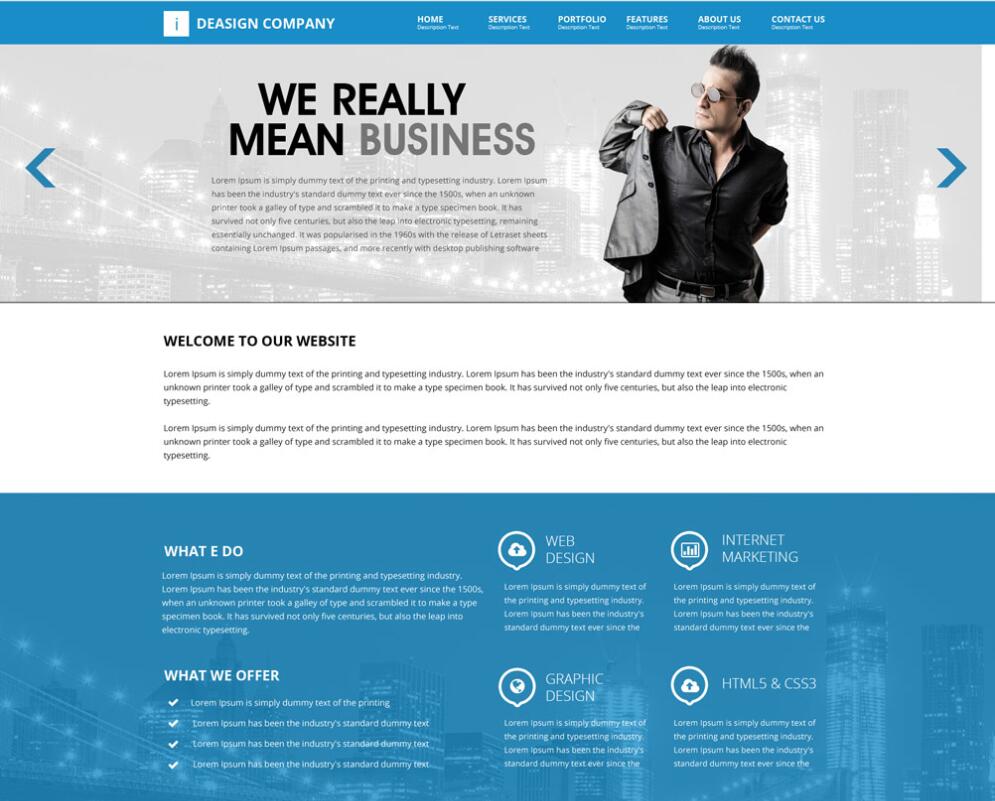
Корпоративный стиль
Корпоративный стиль должен полностью подчиняться требованиям и целям компании, а также иметь чёткую структуру. Страница должна выглядеть строго, однако допускается наличие графики и анимации, а также нестандартных шрифтов. Обязательно размещение не только названия, но и логотипа компании, а также её девиза. Часто сайт создаётся на основе корпоративного стиля самой компании.
Скевоморфизм
Скевоморфизм в дизайне подразумевает использование элементов, которые повторяют форму другого объекта или материала, но выполнены другим способом или из других материалов. Области применения стиля скевоморфизма чрезвычайно разнообразны. Например, различные декоративные элементы из пластика с обработкой под дерево и подобное очень популярны в автомобильной индустрии. Этот стиль пришёл в веб-дизайн в 2011 году и сразу же получил довольно широкую популярность.
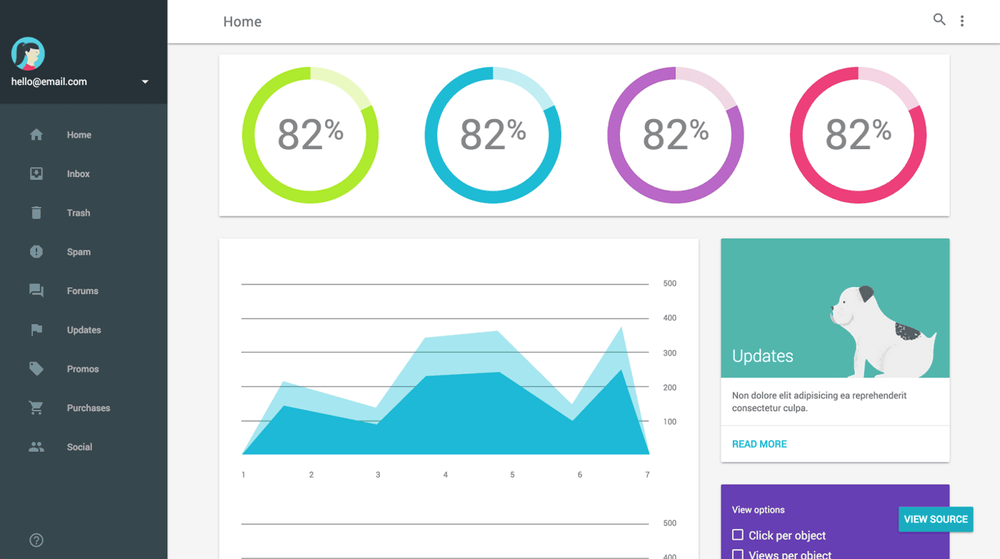
Google Material Design
Стиль Material был представлен в 2014 году и стал попыткой Google унифицировать и задать внешний вид своих продуктов под единый стандарт как в веб-, так и в мобильных приложениях. Этот стиль стал своего рода компромиссом между минимализмом и скевоморфизмом. С одной стороны, стиль характеризуется «материальностью», создающей впечатление взаимодействия с реальными физическими объектами, а с другой — простотой и лаконичностью как в графике, так и в композиции.
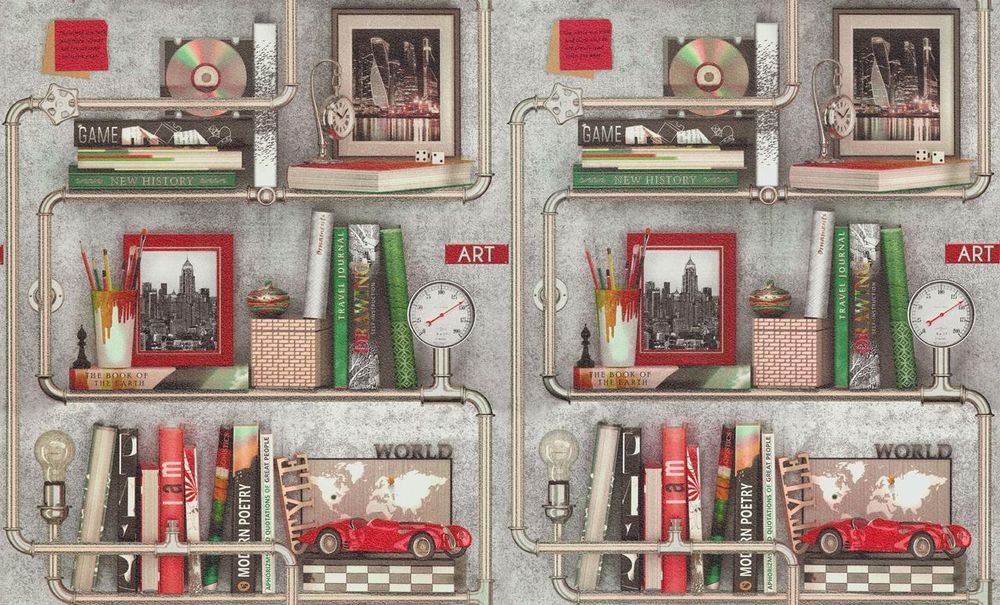
Стиль Арт Деко
Для тех, кто далек от минимализма и чрезмерной сдержанности классики или корпоративного стиля, но при этом не любит отказ от этнических мотивов, несомненно понравится яркий и смелый веб-дизайн в стиле Арт Деко. Именно это направление оставляет огромное пространство для воображения и позволяет с полной уверенностью реализовывать даже самые дерзкие решения.
Ретро
Исходя из последних тенденций веб-дизайна, следует отметить, что ретро-стиль сейчас достаточно широко распространён и не выйдет из моды ещё долгое время. Однако, чтобы определить характерные черты этого стиля, стоит точно указать, что именно относится к ретро.
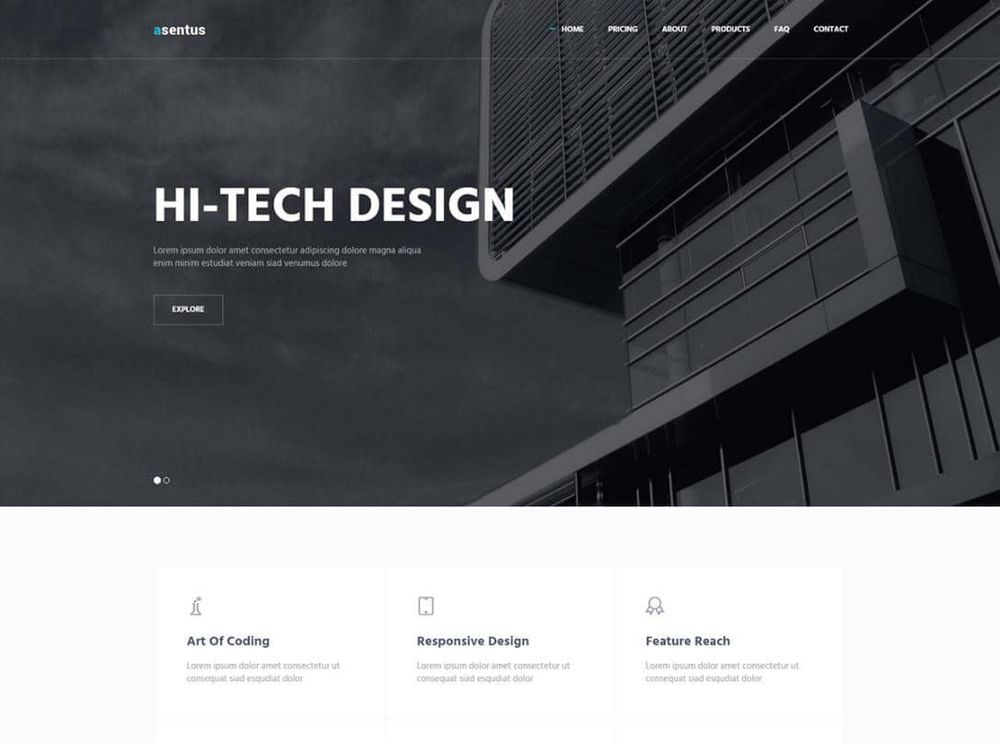
Хай-тек
Стиль хай-тек возник в 1970-х годах в архитектуре, однако в интерьерном дизайне начал использоваться только спустя десятилетие. С развитием современных технологий этот стиль перестал ограничиваться реальным пространством и довольно органично вошёл в область веб-дизайна. Главная отличительная черта этого стиля, которая делает его отчасти похожим на минимализм, но значительно отличающимся от индустриального стиля и футуризма — почти полное отсутствие любых декоративных элементов, поскольку красота была принесена в жертву функциональности.
Рисованный стиль
В отличие от многих других стилей, таких как арт-деко или хай-тек, которые пришли в веб-дизайн из архитектуры или интерьерного дизайна, в рисованном, или, как его еще называют, скетч-стиле, всё произошло ровно наоборот: изначально он был создан для дизайна сайтов, и только затем его элементы начали использоваться в различных интерьерных решениях.
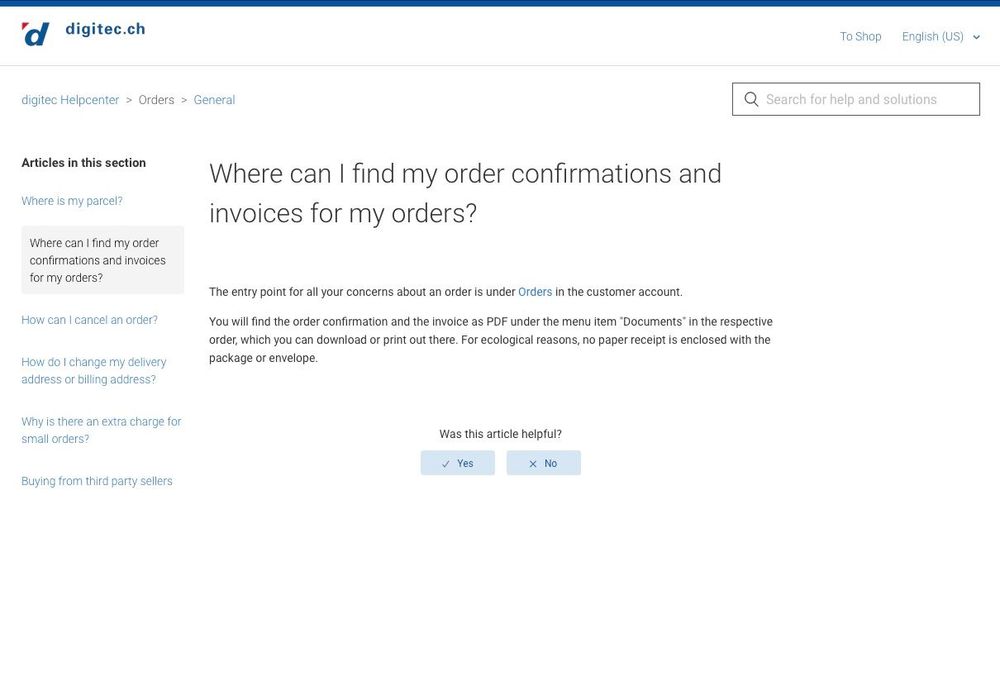
Информационный стиль
Информационный стиль в веб-дизайне часто недооценивают, считая, что он подходит только для новостных порталов. Однако возможности этого стиля гораздо шире, и поэтому его можно смело использовать как для персональных визиток, так и для крупных корпоративных порталов.
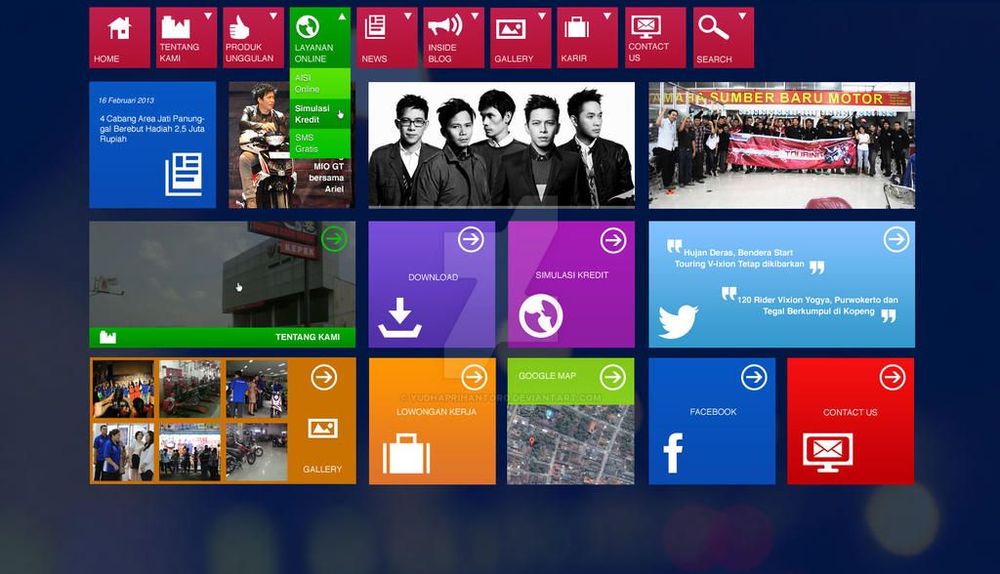
Метро
Стиль Метро был представлен компанией Microsoft в 2010 году и с тех пор не потерял своей актуальности, поскольку его минимализм и в то же время широкая цветовая палитра и оригинальная типографика оставляют достаточно пространства для реализации даже самых смелых идей. Более того, поскольку этот стиль основан на концепции адаптивности, страницы в стиле Метро выглядят одинаково хорошо на любых устройствах: от настольных компьютеров и ноутбуков до смартфонов и планшетов.
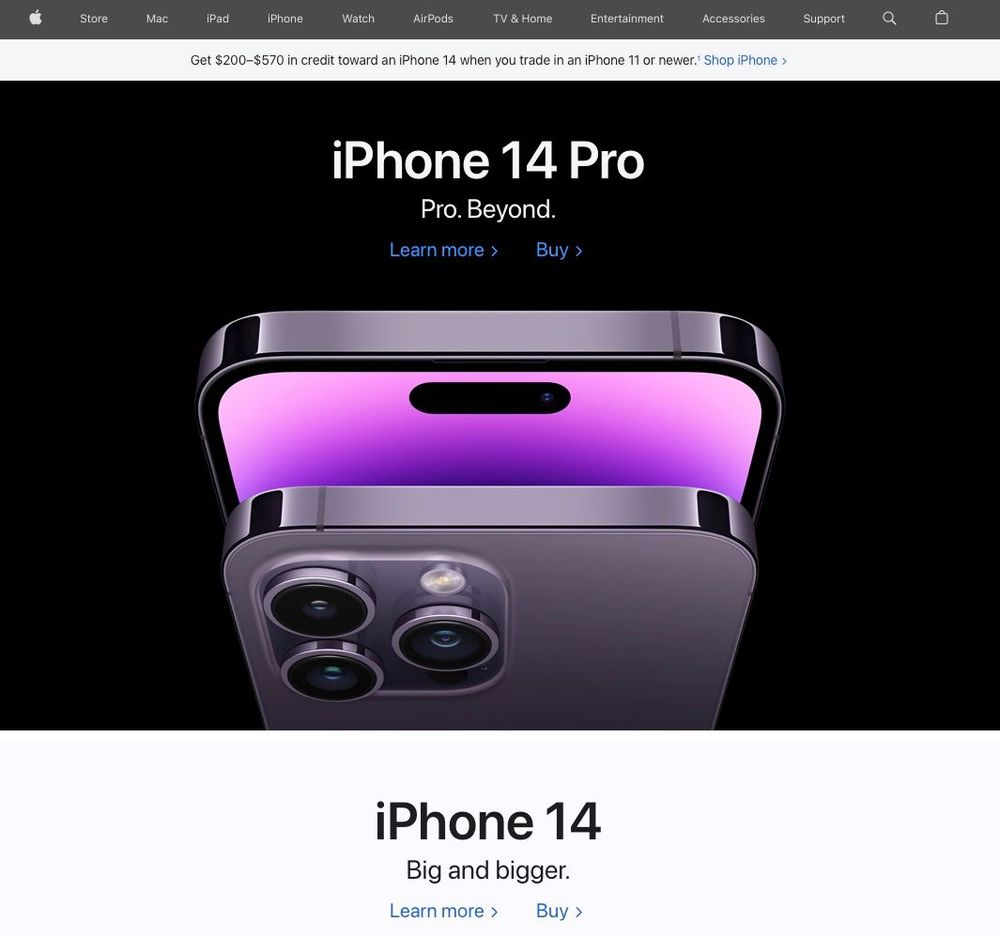
Стиль Apple
Говоря о стиле Apple, многие заказчики имеют в виду сайт самой компании. При этом очень важно различать желание сделать «то же самое» или, другими словами, просто скопировать сайт, и воссоздать общую концепцию, которая основана на высоком качестве, минимализме и строгой иерархии в расположении информационных блоков. И если в первом случае сайт, что странно, оказывается довольно скучным и не выделяется среди миллионов подобных, то во втором — получается абсолютно уникальная страница, которая обязательно запомнится каждому посетителю.
Плоский дизайн (Flat design)
Плоский или flat стиль появился в 2012 году и заменил скевоморфизм со своим реализмом и объемами, вернув на смену минимализм и двухмерность. Несмотря на это, этот стиль ни в коем случае нельзя назвать скучным или обычным, так как широкое использование интересной и необычной типографии, ярких цветов, крупных изображений и даже видео позволяет создавать уникальные проекты и успешно реализовывать сложные задачи.
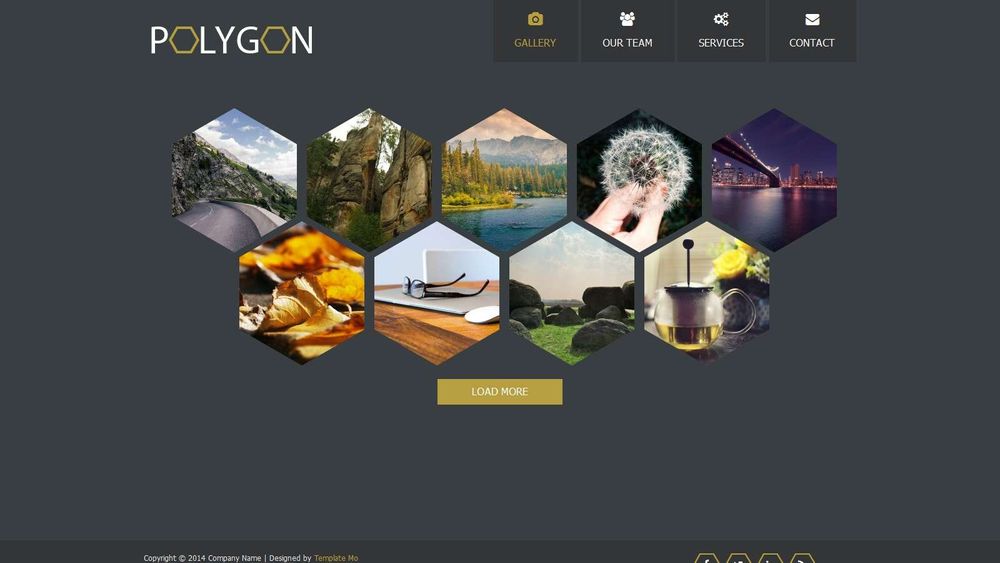
Полигональный стиль
Полигональный стиль вдохновляет своей простотой и разнообразием декоративных эффектов, которые можно добиться с помощью градиентного перехода оттенков одного цвета. Этот стиль очень быстро стал трендом в печатной и веб-дизайне в области создания сайтов.
Как видите, существует множество различных вариантов веб-дизайна. Не стесняйтесь связаться со мной, и мы сможем обсудить, какой из них лучше подходит для вашего проекта.